
Anima and Locofy are two popular design-to-code tools, each with its own strengths and unique features. This comparison breaks down what they offer, and how they differ to help you decide which is the best for you to use.
Overview of Anima

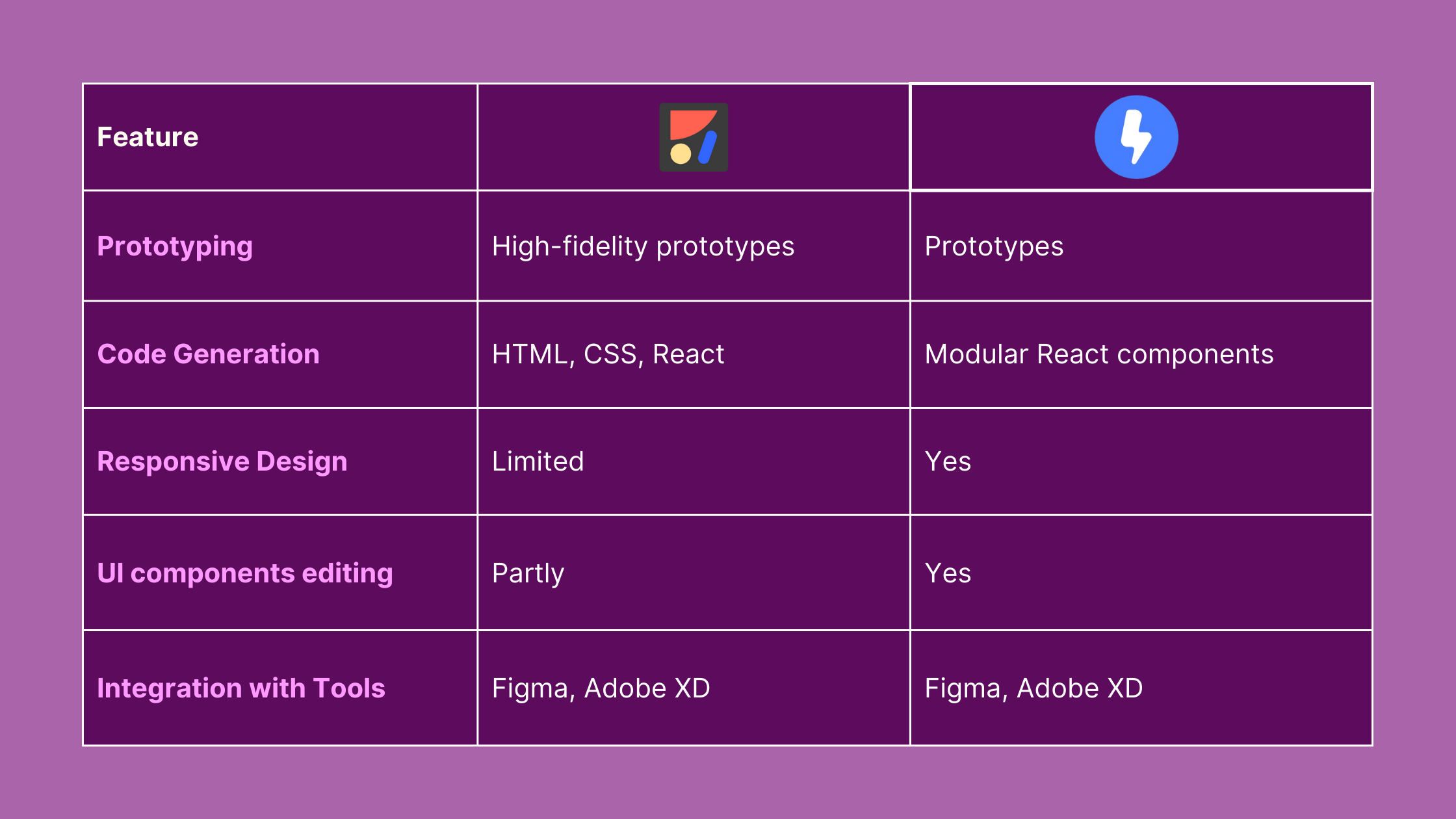
Anima is a solid platform designed to convert design files from Figma and Adobe XD into high-quality code. Key features include:
- High-Fidelity Prototyping: Anima allows users to create interactive prototypes that closely mimic the final product, facilitating better communication between designers and developers.
- Automated Code Generation: The AI-powered platform can generate React source code (and the deriving HTML, CSS) from design files, that needs to be reworked by the engineers.
- Integration with Design Tools: Anima integrates with the most popular design tools: Figma and Adobe XD.
- Customization Options: Users can customize the generated source code to (and oftentimes will need to), to make sure that it fits the existing code base and is functional.
Overview of Locofy

Locofy is another powerful tool in the design-to-code arena, focusing on enhancing productivity for developers. Its key features include:
- Production-Ready Code: Locofy enables users to generate modular and extensible React components directly from Figma and Adobe XD designs.
- Responsive Code Generation: Source code generated by Locofy is supposed to enable responsiveness and adapt to different screen sizes.
- UI components editing: Locofy enables exporting additional code from edited UI components from Figma.
- Time Efficiency claim: According to their website, users have reported major time savisavings by using this tool.

Popularity and Community Feedback
Working with engineers we can say their opinions about code generators highly vary.
Not always this precise paradigm seems to be addressing the main productivity problem every developer-designer-PM team is currently facing (we wrote more about it here).
This said, looking at the market we can say Locofy has been able to capitalize on a wider community support and gather bigger traction in relatively short time (as you can read here).
What is the best choice?

Code generation can help you render a design from Figma but does not help you implement UIs.
What if instead we could have a Figma compiler?
Something that lets you write your own source code, creating dynamically CSS and HTLM based on a Figma design.
Curious to start?
Start here.