Polipo Blog
High Fidelity. Mantainable Code. Fast Go-To-Market.
No compromise.
All
Success Stories
Growth
Ideas

GROWTH
What developing a Custom Shopify Storefront is Really Like?
A reflection on the future of custom storefront in the Shopify ecosystem, seen by our point of view at Polipo
Giovanni Proietta

GROWTH
Anima vs. Framer: Which Prototyping Tool Is Right for You?
Comparing Anima and Framer to help you decide what is the best tool to start your new project
Giovanni Proietta

GROWTH
5 Emerging UI Trends in 2025 for Next.js Developers
New year, new framework? Here we dive into the main trends for 2025 when it comes to crafting great UIs as a Next.js developer
Giorgio Pari

GROWTH
Shopfy vs Magento vs WooCommerce
Selecting the right e-commerce platform can make or break it. We went through Shopify, Magento, and WooCommerce so you don't have to.
Giorgio Pari

GROWTH
What is Mobbin (And Why It Matters)
Are you looking for tools to reignite your curiosity and inspire you to design wonderful things? Mobbin is a large library of screens to browse if you are looking into designing for mobile.
Giorgio Pari

GROWTH
Figma vs Framer
Choosing between Figma and Framer can be challenging. This article explores their strengths and most common use cases, to guide your selection.
Giorgio Pari

GROWTH
Mobile-First Design: The Key to E-Commerce Success in 2025
We tried to group here some of the main things to consider when talking about mobile-first design in 2025 for your Shopify e-commerce.
Giorgio Pari

GROWTH
Future-Proofing Your Shopify Store: Design Trends to Watch in 2025
New year, new me. It's time to get inspired and bring our e-commerce website in 2025. Here are the most relevant trends to consider.
Giorgio Pari

GROWTH
Alternatives to Dawn (Shopify Theme)
While Dawn might be the most popular Shopify theme available, there are several alternatives (depending on your niche) that could help you win as an e-commerce shop. Let's explore them.
Giorgio Pari

GROWTH
How to Find Out What Shopify Theme a Website is Using: A Complete Guide
Are you looking to identify the theme used by some of the best Shopify e-shops on Earth? Here is how you can gather some useful information, with just a few clicks.
Giorgio Pari

GROWTH
Best Shopify Liquid-Based Themes Compared
Picking the right template to start with on Shopify can take some time. We decided to review here some of the most popular choices, sharing concrete examples and comparing their features.
Giorgio Pari

GROWTH
Dawn (Shopify Theme): Full review
Dawn has emerged as one of the most popular choices for e-commerce builders in the Shopify ecosystem. Here you will find a comprehensive review of this theme.
Giorgio Pari

GROWTH
Shopify Liquid vs Hydrogen: Which One to Choose?
Building a Shopify storefront for the first time? Should you go for Liquid-based standard templates or go for Hydrogen? Here we answer this question.
Giorgio Pari

GROWTH
Why Everybody Talks About Ollama AI and Web UI?
Ollama AI and Web UI are becoming more and more popular as an alternative to the cloud-based AI products available on the market. Let's see why and how.
Giorgio Pari

GROWTH
What is Next UI?
NextUI is a React UI library offering a collection of pre-built components that are easy to use and customize, here we reviewed this tool (big fans here)
Giorgio Pari

GROWTH
Best Icon Libraries for Next.js
Picking the right Icons for your project can significantly impact the success of your project. Here are some of the most popular choice when using Next.js
Giorgio Pari

GROWTH
Best Feature Flag Tools for Your Project
Feature flagging tools are becoming a fundamental part of any software development workflow. Here we reviewed some of the main tools available to make your work neat.
Giorgio Pari

GROWTH
How to Improve your React Workflow in 2025
React developers are always finding ways to make the best out of their workflows. Here are a few tips and tricks learned from our journey building Polipo.
Giorgio Pari

GROWTH
What happened to Dreamweaver?
Polipo isn’t a code generator—it’s a React-based tool that renders Figma layouts directly in the browser. By avoiding abstractions over HTML, CSS, and JavaScript, Polipo lets you maintain full control over your codebase
Giorgio Pari

GROWTH
Implementing Data Grid: MUI Data Grid vs TanStack Table
MUI Data Grid and TanStack Table are two well-known libraries when it comes to bringing data grids to life within a React application. Let's see how they compare.
Giorgio Pari

GROWTH
10 Essential VS Code Extensions for Front-end Developement
We use VS Code everyday and work on the front-end side of things. These are 10 extensions we use.
Giorgio Pari

GROWTH
How to Use Shadcn with Storybook: Full Guide
Integrating Shadcn UI with Storybook provides a great environment for developing UI components, helping teams collaborate. This article will guide you through setting up Storybook with Shadcn UI.
Giorgio Pari

GROWTH
5 best E-commerce UI Kit for Next.js
Here are the top 5 UI kits for developing e-commerce interfaces with Next.js, from the more customizable options like NextUI and Shadcn UI to the accessible Chakra UI, up until the enterprise-ready Material-UI, and Ant Design.
Giorgio Pari

GROWTH
Recoil vs Zustand vs Context API for Next.js
State management is crucial in web apps, and we picked three state management tools that offer different capabilities to developers. Recoil, Zustand and Context: which one is best? We went through all of them in this article.
Giorgio Pari

GROWTH
Locofy vs Builder.io
While looking for design-to-code there are two fundamentally different approaches: being graphic editor agnostic or providing access to your own editor. Locofy and Builder.io provide two different answer to the same question. Let's explore these.
Giorgio Pari

GROWTH
Flexbox or black box? A deep-seated urge to understand arcane details of CSS layout
Flexbox is a versatile CSS layout model, but it can behave unexpectedly. These quirks often require diving into complex specs or experimenting with fixes.
Massimo Cairo

GROWTH
Best Authentication Libraries for Next.js
Authentication is a critical component of any web application, including those built Next.js. This article explores a few of the most popular authentication libraries, their features, and how they can be integrated into your projects.
Giovanni Proietta

GROWTH
Top 5 CMSs for Next.js in 2024
What is the best CMS solution when working with Next.js? In this article we dive into some of the most popular platforms out there.
Giovanni Proietta

GROWTH
What is shadcn/ui?
Shadcn/ui is becoming a popular choice in the world of material design and React. Here we reviewed the tool to see what are the strongest use cases and how it is best to approach it while developing web applications.
Giorgio Pari

GROWTH
Anima vs Locofy
Anima and Locofy are some of the most prominent code generators in the landscape of design-to-code tools. In this article, you will find an in-depth comparison of their solutions, highlighting their strengths, and weaknesses.
Giorgio Pari

GROWTH
What is Aceternity UI?
The buzz around Aceternity UI has been growing, let's find out more about it. The tool’s commitment to reducing the heavy lifting involved in skipping the design phase is definitely striking a chord.
Giorgio Pari

GROWTH
Figma to HTML: How-To Guide
Figma to HTML doesn’t have to be hard. Here we explain how Polipo’s compiler-based approach makes front-end development more efficient, collaborative, and reliable. Say goodbye to manual conversions as it is.
Giovanni Proietta

GROWTH
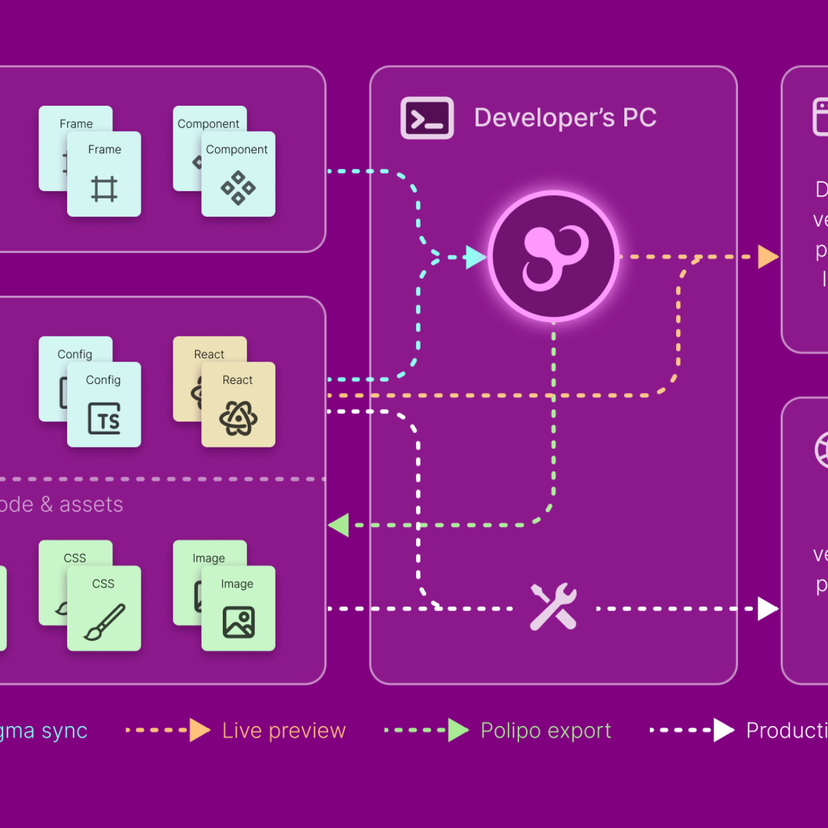
Polipo: The First Figma Compiler
Polipo isn’t just another code generator—it’s the first Figma compiler. Discover what this means for designers and developers, and how it redefines the design-to-code workflow.
Massimo Cairo

GROWTH
Flex vs Absolute positioning
When building a UI it is important to use the right tools for the right scopes. Here we dig into the difference between Flexbox and Absolute positioning.
Jeremy Daniels

GROWTH
Chakra UI v3: Full Review
Chakra UI v3 is out: here is a full review of one of the most popular UI libraries available for developers.
Giorgio Pari

GROWTH
Is CSS still relevant in 2024?
CSS makes up to 95.6% of the whole web traffic. Let's find out why and how to make that better.
Jeremy Daniels

GROWTH
3 Alternatives to MUI
Picking the right solution for creating the UI of a software product is key: material design presents a series of alternatives. Here we review some of the most popular.
Giovanni Proietta

GROWTH
Keeping a Single Source of Truth for UI
Why well thought design matters
Jeremy Daniels

GROWTH
What is the Difference between Webflow, Framer and Polipo
How to bring a design into code: three different ways to give life to Figma.
Giorgio Pari

GROWTH
How to Front-End as a Full Stack in a Startup
Productivity in a startup should not be difficult. This is why I collected here some lessons learned working for a few years in startups as a full-stack developer.
Giorgio Pari

GROWTH
Why Code Generators Are Becoming Obsolete: A Look at Polipo
Is generating code really the only way to bring Figma into code? Here we compared traditional code generators with Polipo.
Jeremy Daniels

GROWTH
How We Built This Blog with Sanity, Next.js and Polipo
Delivering a corporate blog using a Headless CMS, Figma and Polipo. The story of our blog.
Giovanni Proietta

GROWTH
6 Alternatives to Locofy.ai
Picking the right solution to bring a Figma design to life is not an easy task. This is why our team reviewed the different solutions available to implement UIs in code.
Giorgio Pari

GROWTH
Will AI Take Over Front-End Developers Work?
A reflection about AI, generated code and the future of UI development
Giovanni Proietta

GROWTH
Does your app need more code?
Do not automate what you can skip, a thought-provoking reflection about writing code and Polipo.
Jeremy Daniels

GROWTH
What is Polipo?
With Polipo, the visual design of your UI lives in Figma, and the functionality lives in the codebase.
Massimo Cairo
1
2
3
4
5
...
© Polipo, MB | 2024