
As a software engineer working with Next.js, having the right icon library can significantly enhance the user interface of your applications. Icons not only improve aesthetics but also aid in user navigation and interaction. Below are some of the best icon libraries you can integrate into your Next.js projects, each offering unique features and benefits.
1. Lineicons

Lineicons is probably the best choice for 2024, offering over 30,000 handcrafted icons across various styles including outlined, rounded, and duo-tone. It offers 4,000+ free icons, ensuring flexibility and scalability for developers. The library supports multiple formats such as SVG, PNG, and JSX, making it easy to integrate with React and other frameworks.
2. Heroicons

Designed by the creators of Tailwind CSS, Heroicons provides a collection of 316 high-quality SVG icons. These icons are perfect for building minimalist UIs and can be easily integrated into Next.js projects. The library offers both outlined and solid styles, allowing for versatile design options4.
3. React Icons

React Icons is a widely-used library that aggregates popular icon sets like Font Awesome and Material Design into one package. It allows developers to import only the icons they need, improving on performance. The library is customizable and integrates with Next.js.
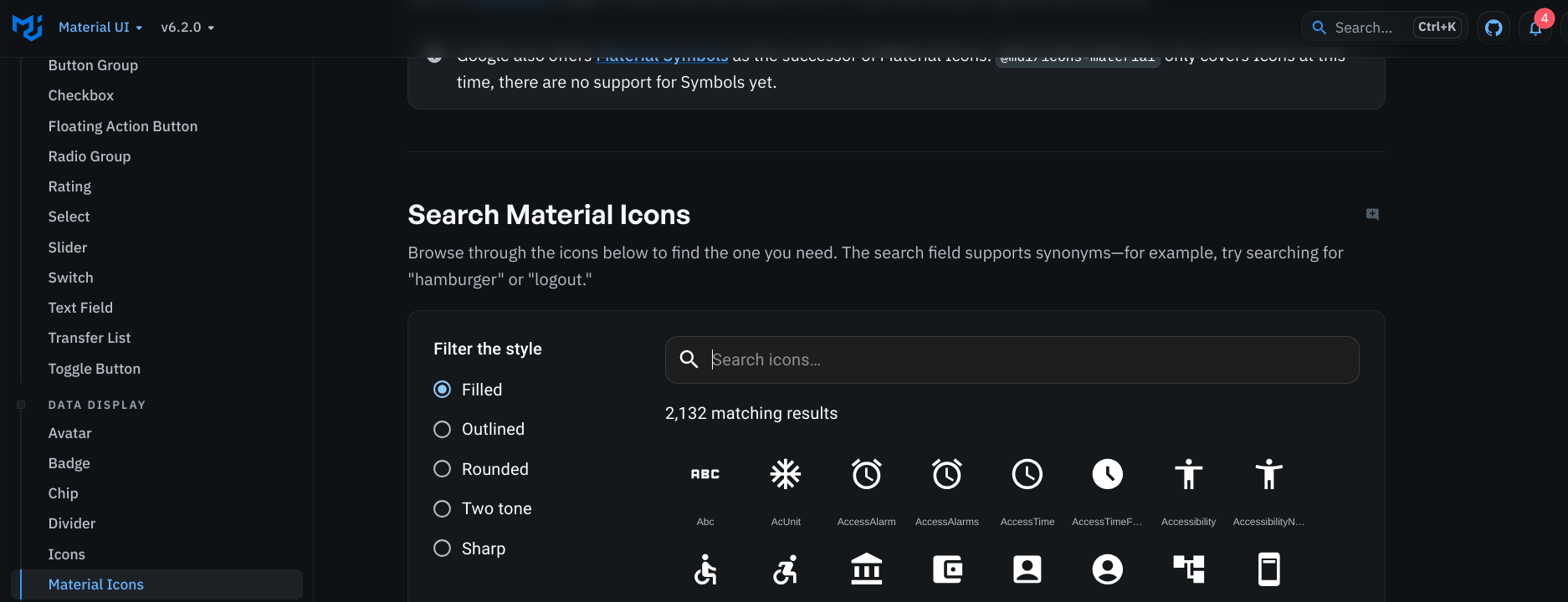
4. Material UI Icons

Part of the Material UI framework, this library includes over 2,100 free icons that follow Google’s Material Design guidelines. The icons are fully customizable in terms of color and size, making them suitable for a variety of applications (we wrote about MUI here).
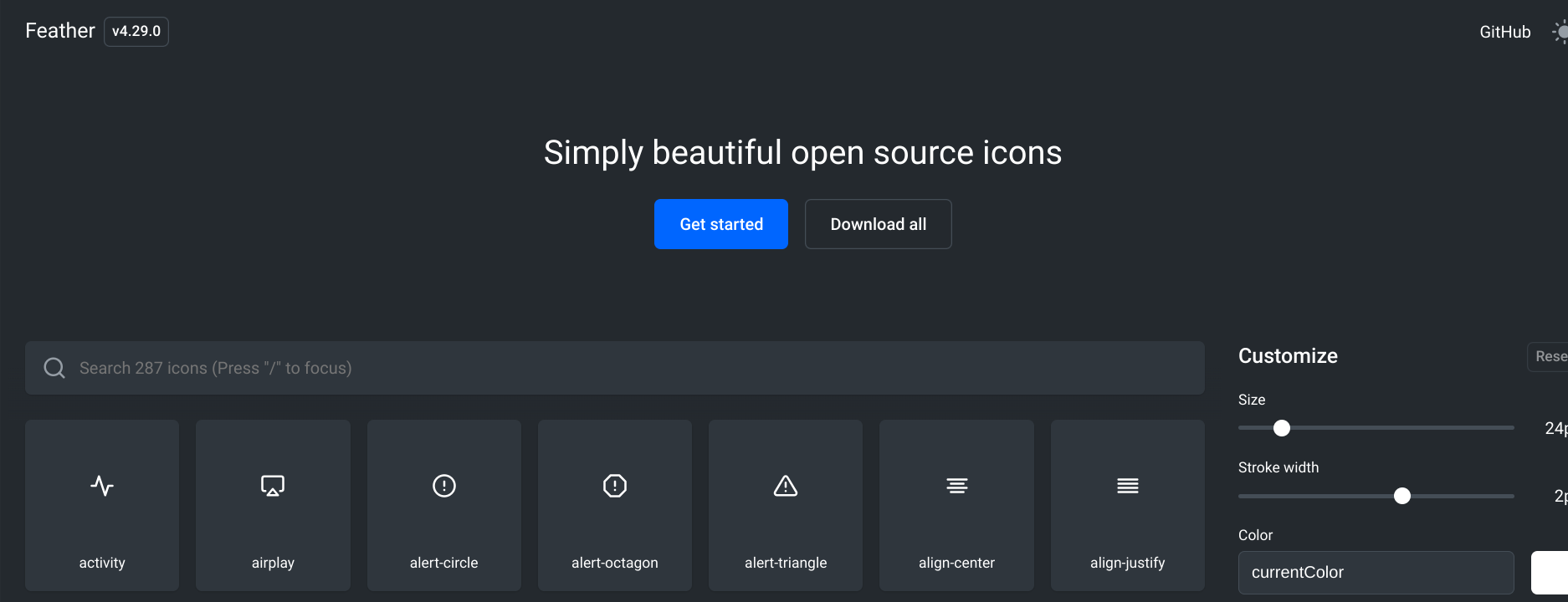
5. Feather Icons

Feather Icons is known for its simplicity and modern aesthetic. With 287 open-source icons, it is designed for clean interfaces and easy integration with React through the react-feather package.
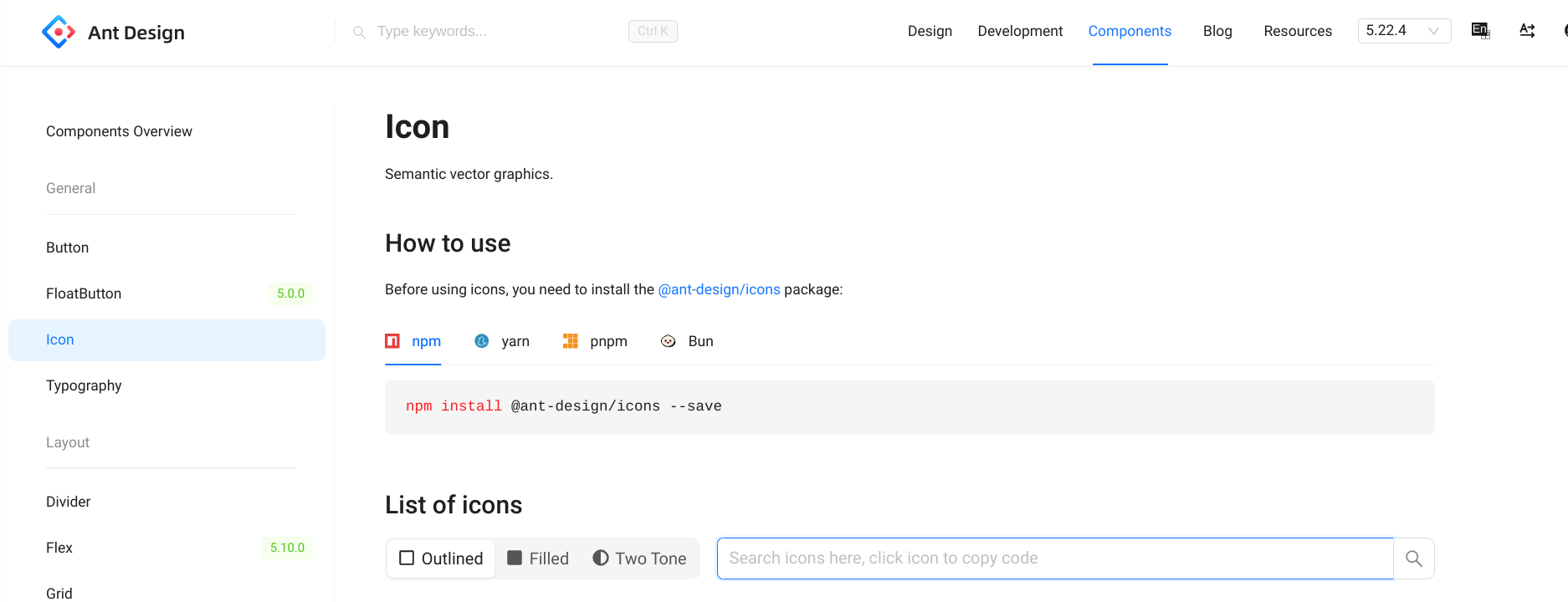
6. Ant Design Icons

This library is part of the Ant Design system and offers over 780 SVG icons that align well with Ant Design components (we wrote about Ant Design here).
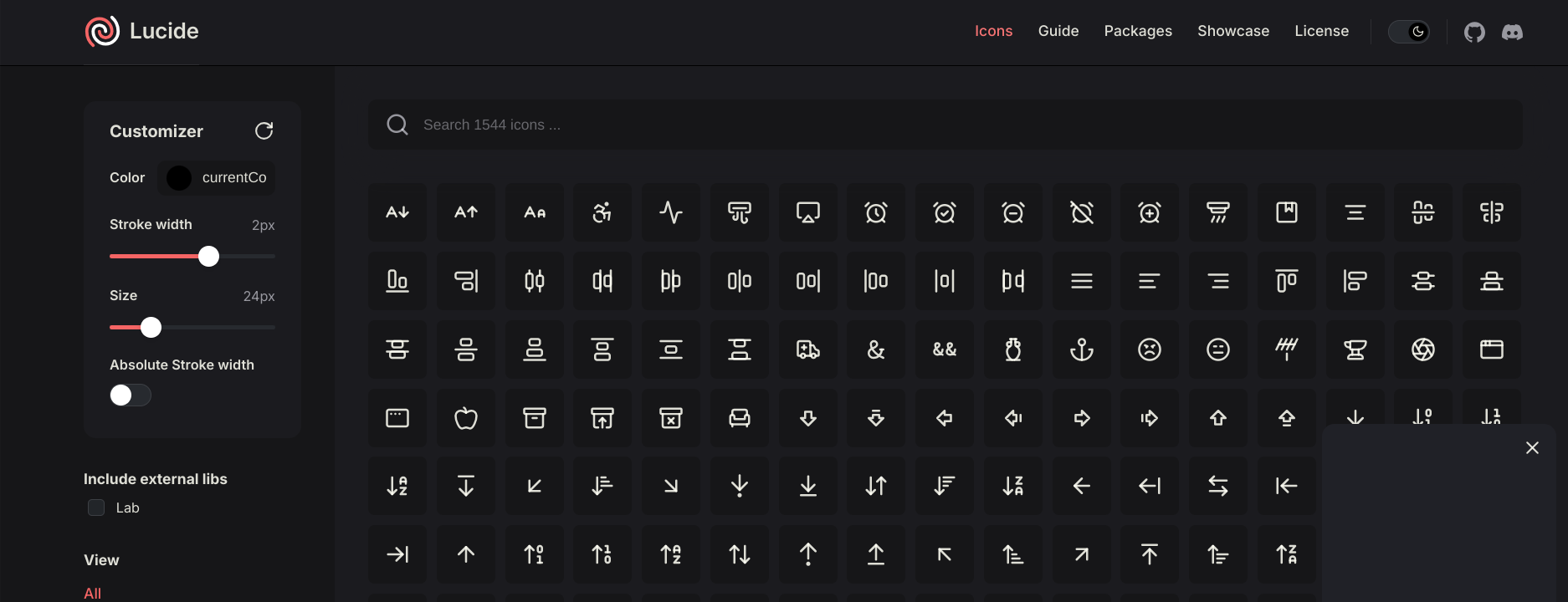
7. Lucide Icons

Lucide provides a vibrant collection of over 1,500 minimalistic icons that are scalable and customizable. This open-source library is compatible with various frameworks including React and Vue, allowing for integration into Next.js projects.
8. Font Awesome

As one of the most recognized icon libraries, Font Awesome offers thousands of icons suitable for any project. Its extensive collection ensures that developers can find the right icon for every use case. Integration with Bootstrap makes it a pretty popular choice.
9. Streamline HQ

Streamline offers one of the largest collections of icons tailored specifically for Next.js, with over 170,000 icons available in various styles like Pixel, Line, Solid, Duo, and Flat. This diversity allows developers to maintain consistency in their designs while having access to a wide range of categories.
10. Just Icons

Just Icons provides high-quality icons that are lightweight and easy to integrate into any web or mobile project. This library focuses on simplicity while ensuring that all icons are customizable to fit your design needs.
Got no time?

Integrating the right icon library into your Next.js applications can have an impact on both user experience and design consistency.
But we all know the majority of the work is spent actually implement the design.
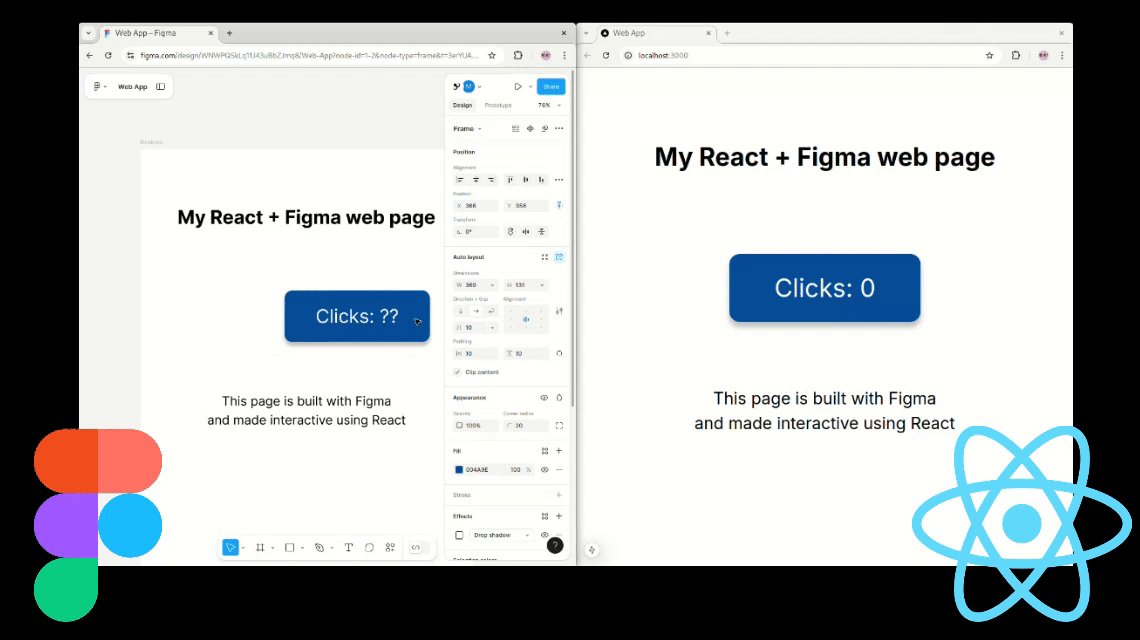
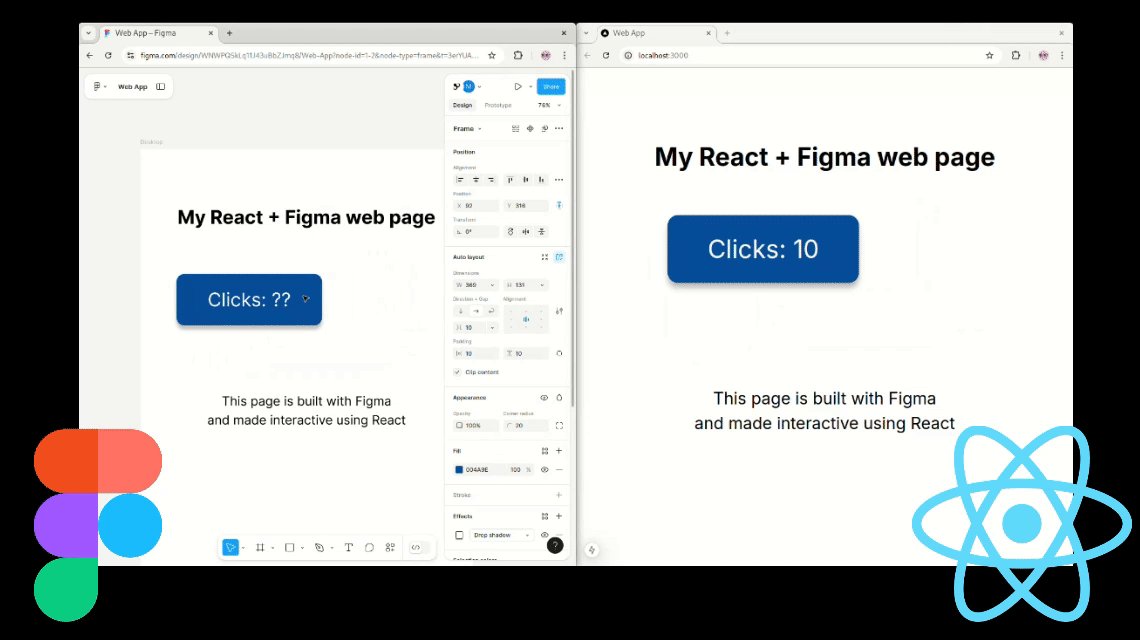
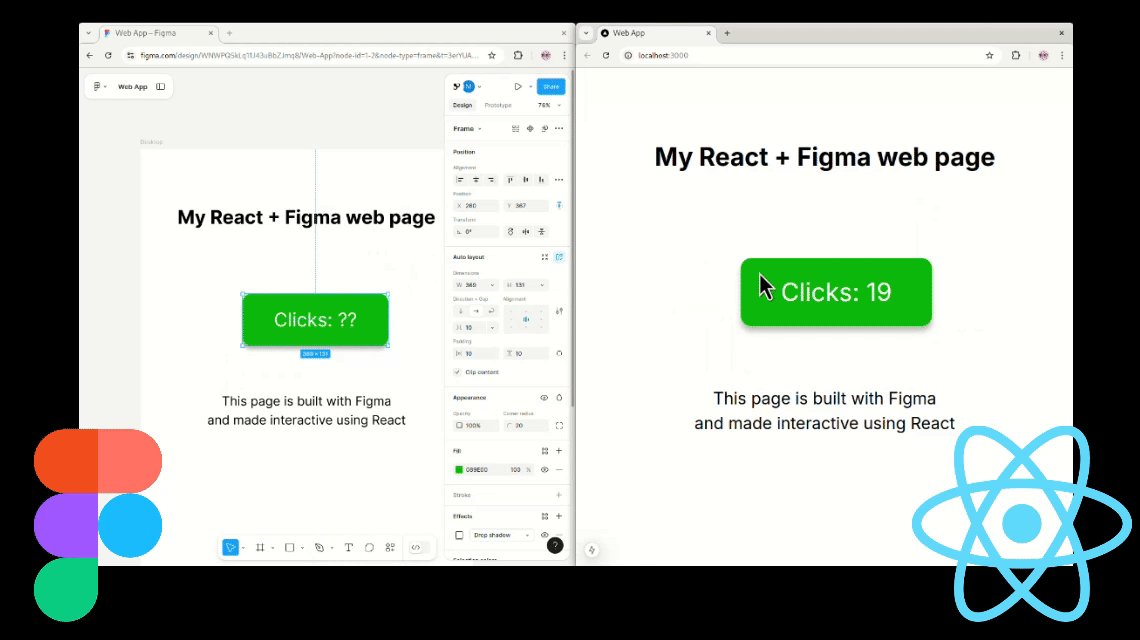
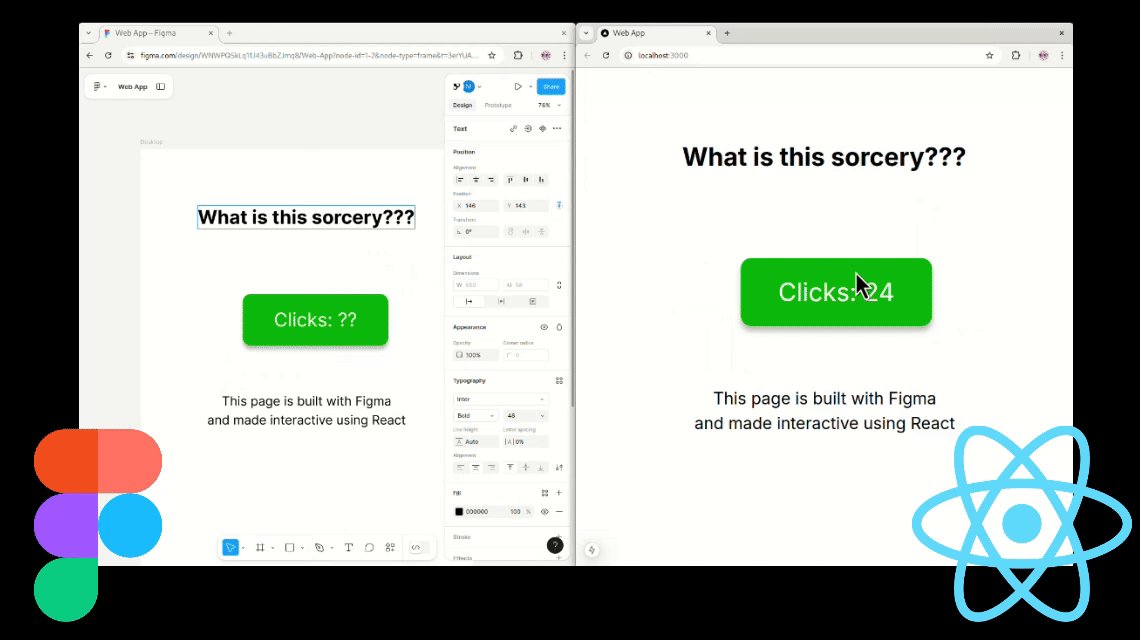
With Polipo, you can translate your Figma designs into functional React components without the hassle of generating excess code (and any AI magic).
Are you ready for that?
Start using Polipo here.