
When it comes to web development, the market is filled with tools that streamline the design-to-code process (we have reviewed a few here). Locofy, from what we have seen, seems to be a pretty popular solution but there is a different category of answers to the same problem.
Builder.io is one of the best representative of an A-to-Z website builder that integrates with popular graphic editors but primarily offers access to its own product to direct the creator's journey from the beginning until the end.
Both approaches pose some challenges and with this article we tried to compare them.
What is Locofy?

Locofy.ai is an AI-driven platform promising to accelerate front-end development by converting design files — primarily from Figma — into source code the engineers will need to fit into the existing code base. It is particularly known for its ability to automate the conversion process (similarly to Figma Dev Mode), allowing developers to start faster.
Key features include:
- Locofy Builder: An integrated development environment (IDE) that enhances coding productivity and team collaboration.
- Rapid Prototyping: Quickly generates responsive prototypes from designs.
- Integration with CI/CD Pipelines: Facilitates seamless incorporation of designs into continuous integration workflows.
Locofy's pricing is based on tokens and as every token price it is not the easiest to read.
What is Builder.io?

Builder.io, on the other hand, is a more comprehensive platform that not only converts designs into code but also provides tools for creating and managing content across various frameworks like React, Vue, and HTML/CSS. Its AI-powered capabilities streamline the design generation process and enable teams to collaborate on projects. Notable features include:
- AI-Powered Code Generation: Automatically converts designs into source code.
- Multi-Framework Support: Generates code suitable for various frameworks (the coverage is pretty wide).
- Content Management Features: Allows users to manage content directly within the platform.
Builder.io offers a clear pricing based on the number of code generations with a free tier for smaller teams.
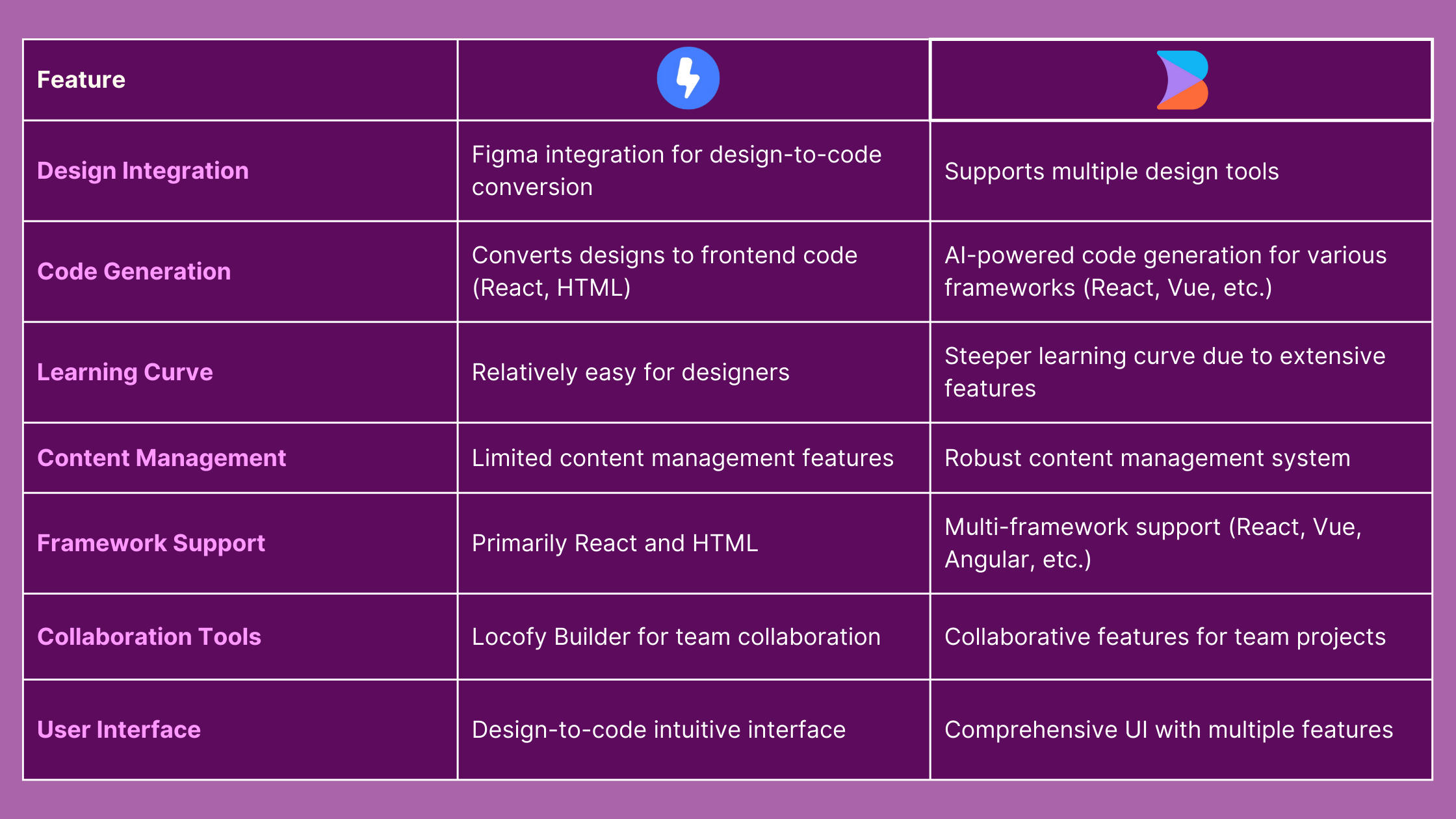
Locofy vs Builder.io: Feature Comparison

Locofy.ai seems ideal for teams focused on rapid prototyping from Figma.
Builder.io offers a more comprehensive solution with strong content management capabilities and support for multiple frameworks, making it a better choice for larger projects.
This table should hopefully help you quickly compare the features of both platforms.
What is Next?
While Locofy might always need some work to be done for the AI generated code to be functional and fit the code base, Builder.io - as many other platforms in the same category - surely offers a wider range of possibilities.
The only step further is actually writing source code and having all the advantages of custom software development.
Polipo enables writing source code using any Figma design as part of the code base.
A different approach than any of the above.
Looking for something better?
Start here.