
When selecting the right framework for building online stores, Shopify offers two primary approaches: Hydrogen, its headless framework, and standard Liquid-based themes.
Liquid, Hydrogen: An Overview

Liquid is a templating language developed and launched by Shopify in 2006, enabling developers to create dynamic content for online stores. It allows for the integration of variables, logic, and filters within HTML. Liquid uses objects and tags to control what information is displayed, such as product details, pricing etc.

Hydrogen (launched in 2021), is Shopify's headless framework built on React. It naturally allows a higher level of customization for storefronts by separating the front-end from the back-end. Additionally, it provides better performance and flexibility, by making use of modern web technologies to optimize loading speeds and scalability for high-traffic sites.
We went through both of them and investigated what is the best choice to create a modern customized storefront.
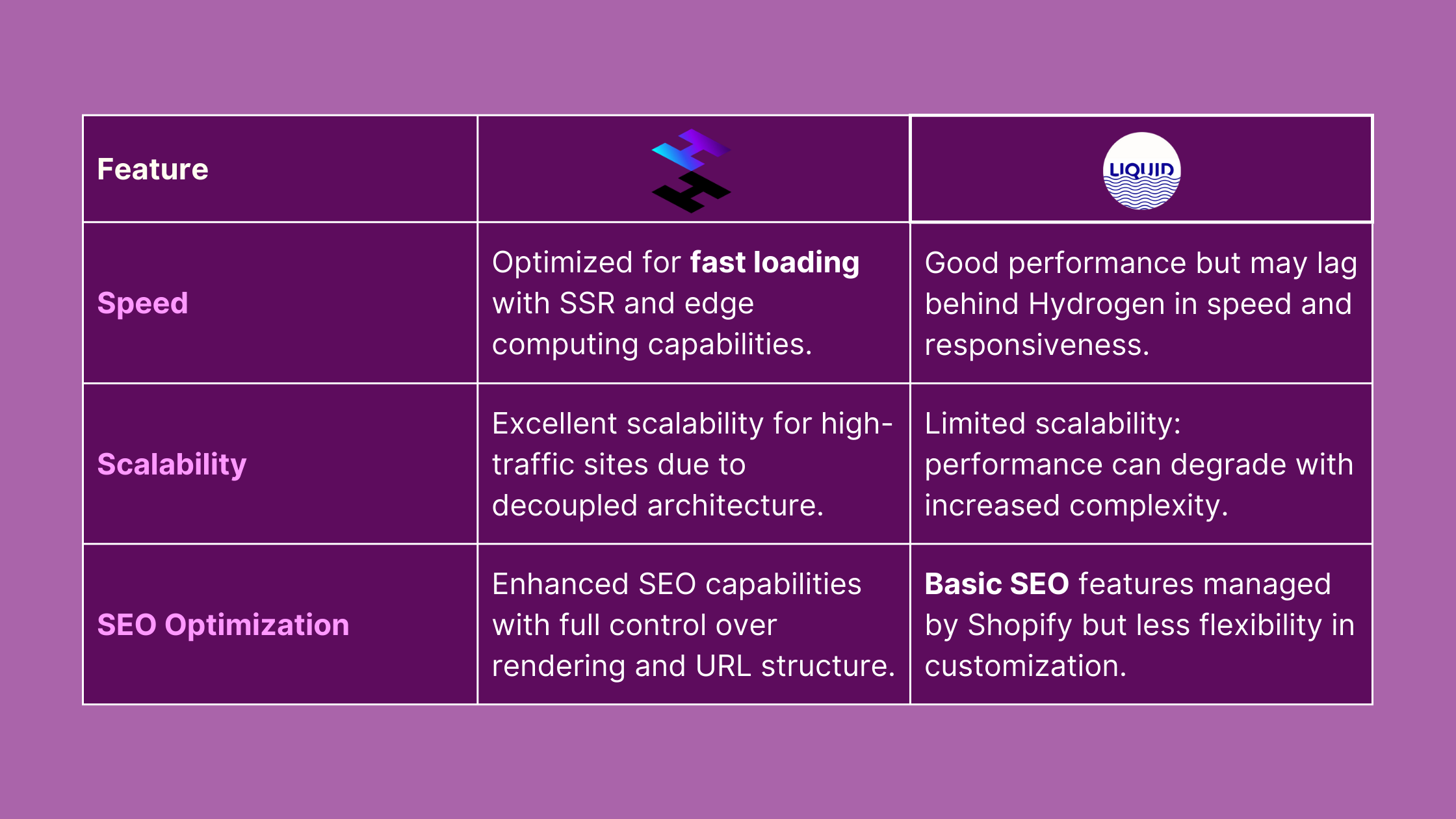
Performance Comparison

Hydrogen’s architecture allows for server-side rendering (SSR), which significantly improves load times and user experience. In contrast, while traditional themes are optimized by Shopify, they do not offer the same level of control or performance tuning as Hydrogen.
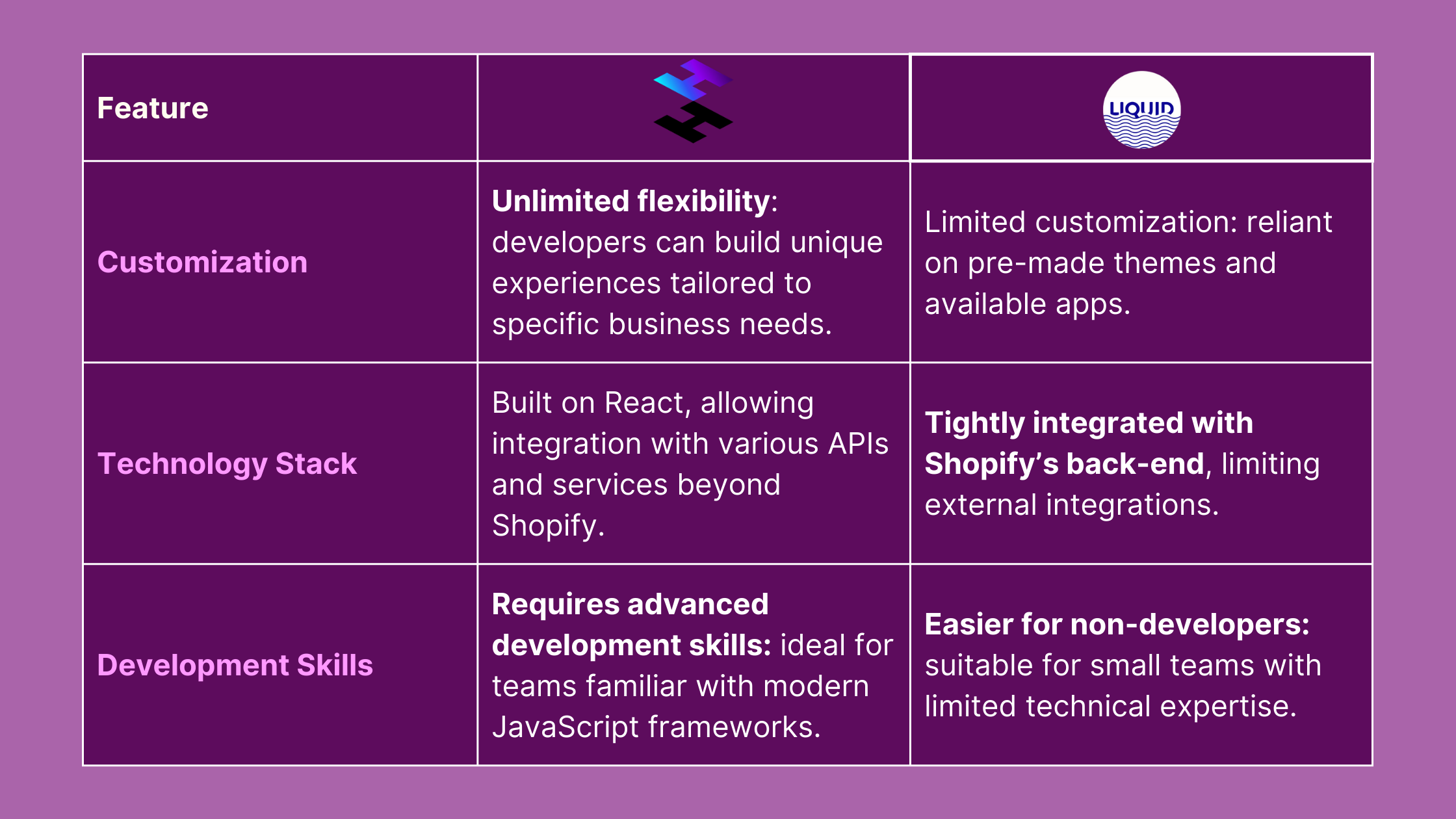
Flexibility and Customization

Here is the main difference between Hydrogen and Liquid-based templates: going for the first option will allow higher customization with a steeper learning curve, while starting from Liquid templates will enable to create faster for a team who is lacking more advanced technical skills (non-developers included).
Use Cases

When to Choose Hydrogen:
- Businesses needing highly customized storefronts with specific features.
- Projects where performance is critical, particularly for high-traffic environments.
- Teams equipped with skilled developers familiar with React and modern web technologies.
When to Choose Liquid-based Traditional Themes:
- Startups or small businesses looking for cost-effective solutions with quick deployment.
- Projects where ease of use and minimal technical knowledge are priorities.
- Situations where a standard e-commerce functionality suffices without extensive customization.
Conclusion

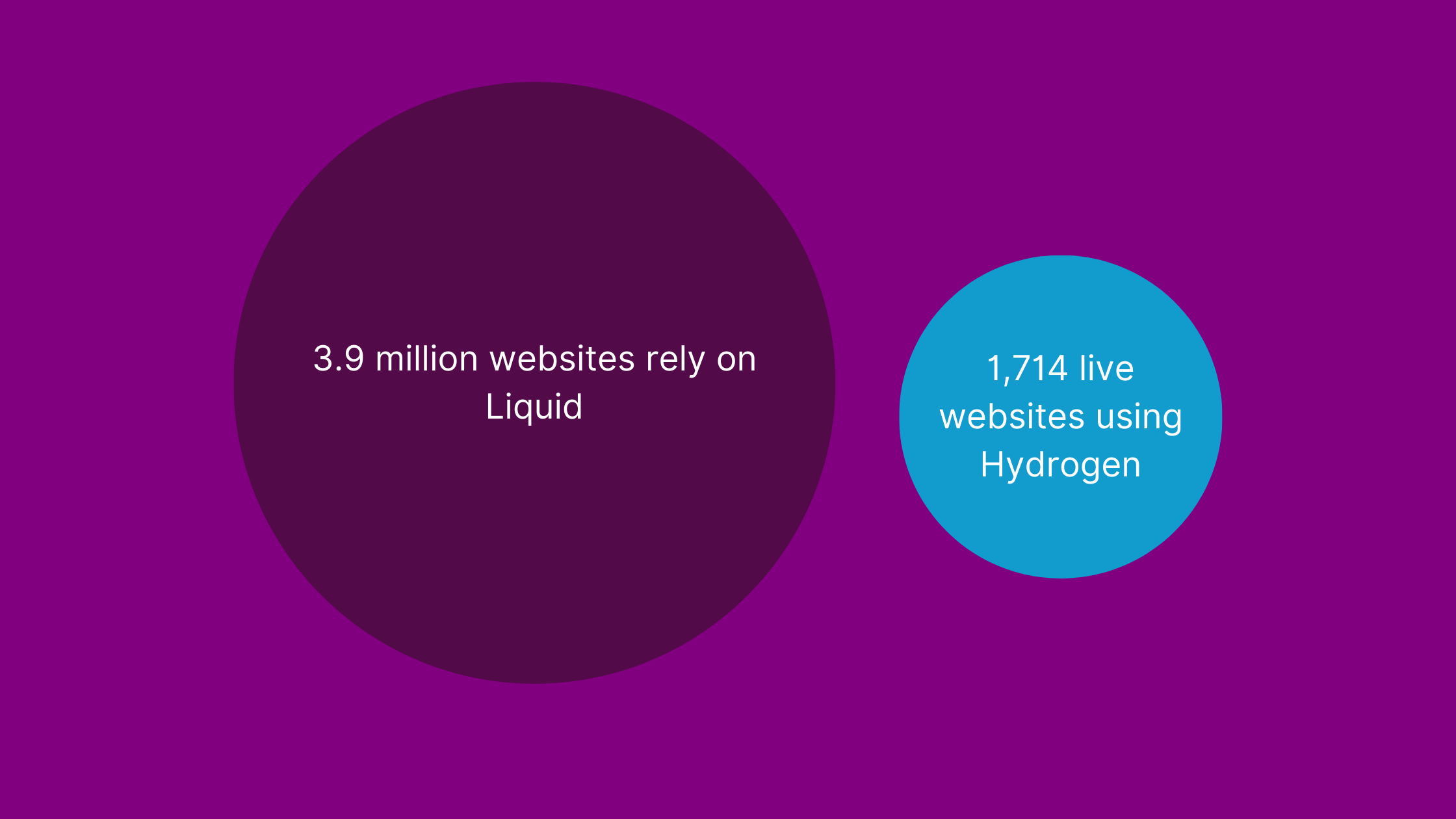
As of recent data, there are over 3.9 million live websites using Shopify, with the majority employing Liquid for their storefronts.
According to BuiltWith, there are approximately 1,714 live websites currently utilizing Shopify Hydrogen and Oxygen, with an additional 700 sites having used these technologies historically.
Hydrogen represents a growing segment of Shopify storefronts, appealing if you are seeking the flexibility of a headless setup and have the resources to go for it.
Here at Polipo we are currently working on a Shopify storefront that can be created, maintained and modified directly from Figma.
Curious about that?
Start from here.