
We started working with e-commerce (only) building agencies.
Building a Shopify-based storefront poses some intrinsic challenges that are different from the ones faced by the average software agencies.
In this article I decided to go through what I see, one month in the game.
Design is a Resource, not a Burden
After speaking with hundreds of generalist software agencies I realized that what we love the most (a great design) was more often than not perceived as a burden.
The core of the activities of a software agency - it seemed - is to produce software that works and is shipped within the expected timeline.
When it comes to e-shops, the back-end game is already dominated by a few strong products (27% of all e-commerce websites globally are based on Shopify).
It means a great design is truly an edge.
Customization Matters
Many times software agencies that worked with us openly stated they did not want to have their clients fully in control of their product.
The reason is simple.
Agencies have a technical edge by retaining knowledge and expertise when it comes to fixing their products (is it websites or internal tools).
Sometimes with the best intentions.
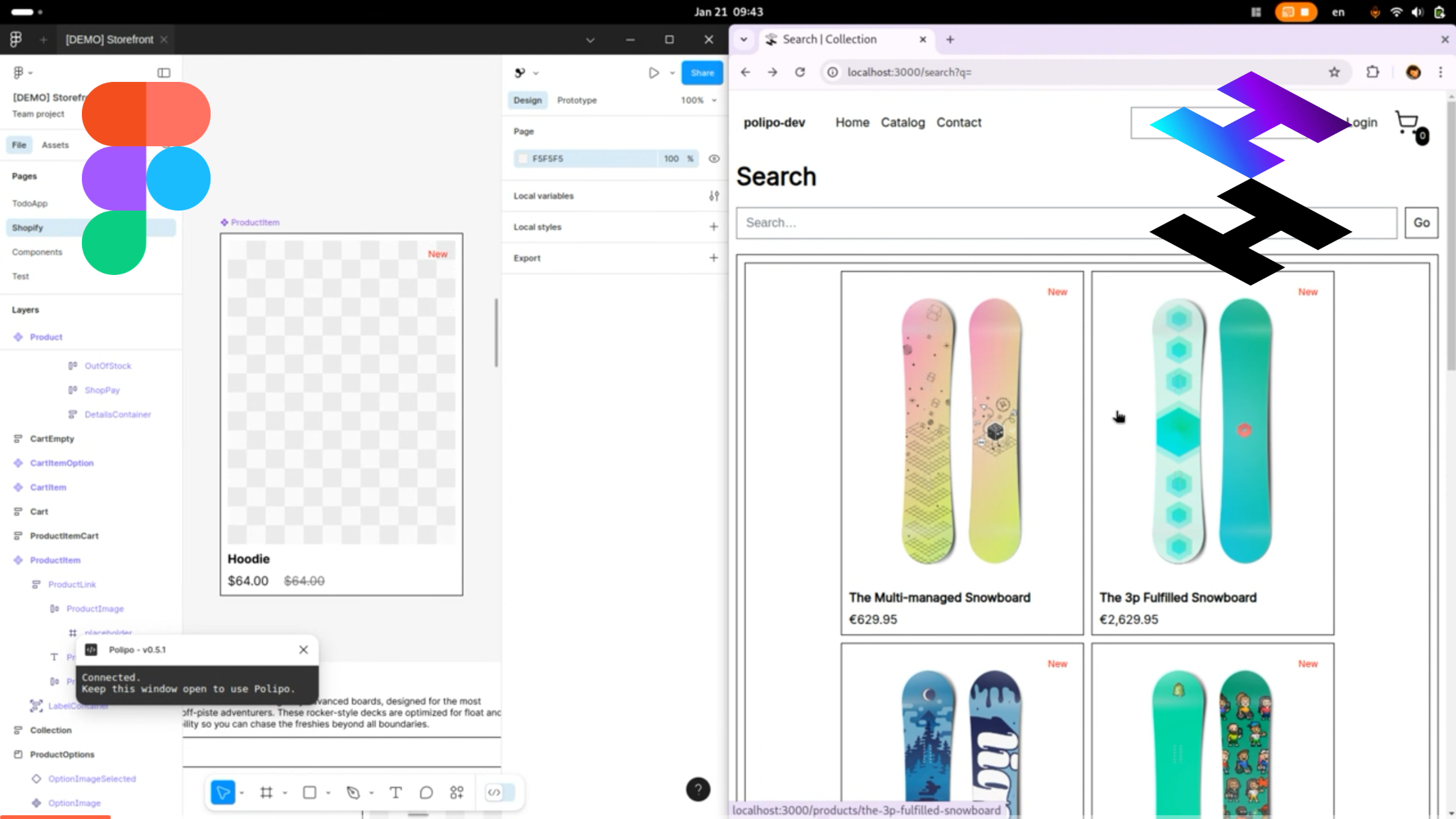
When it comes to e-commerce, having clients in charge of their design, and enabling them to change it live from a Figma file looks truly like a game-changer.
What is Next?

Creating a tool that allows end clients to be in charge of their e-commerce with minimal to no effort from external software agencies seemed impossible a few months ago.
This is why we are super happy to be working on a Shopify storefront that can be entirely customized from Figma.
Curious to see how?
Start from here.