
Polipo lets you use Figma designs directly in a React application, without generating code.
This reduces drastically the amount of work needed to create an application, allowing for faster go-to-market and shorter development cycles.

How much time does Polipo save?
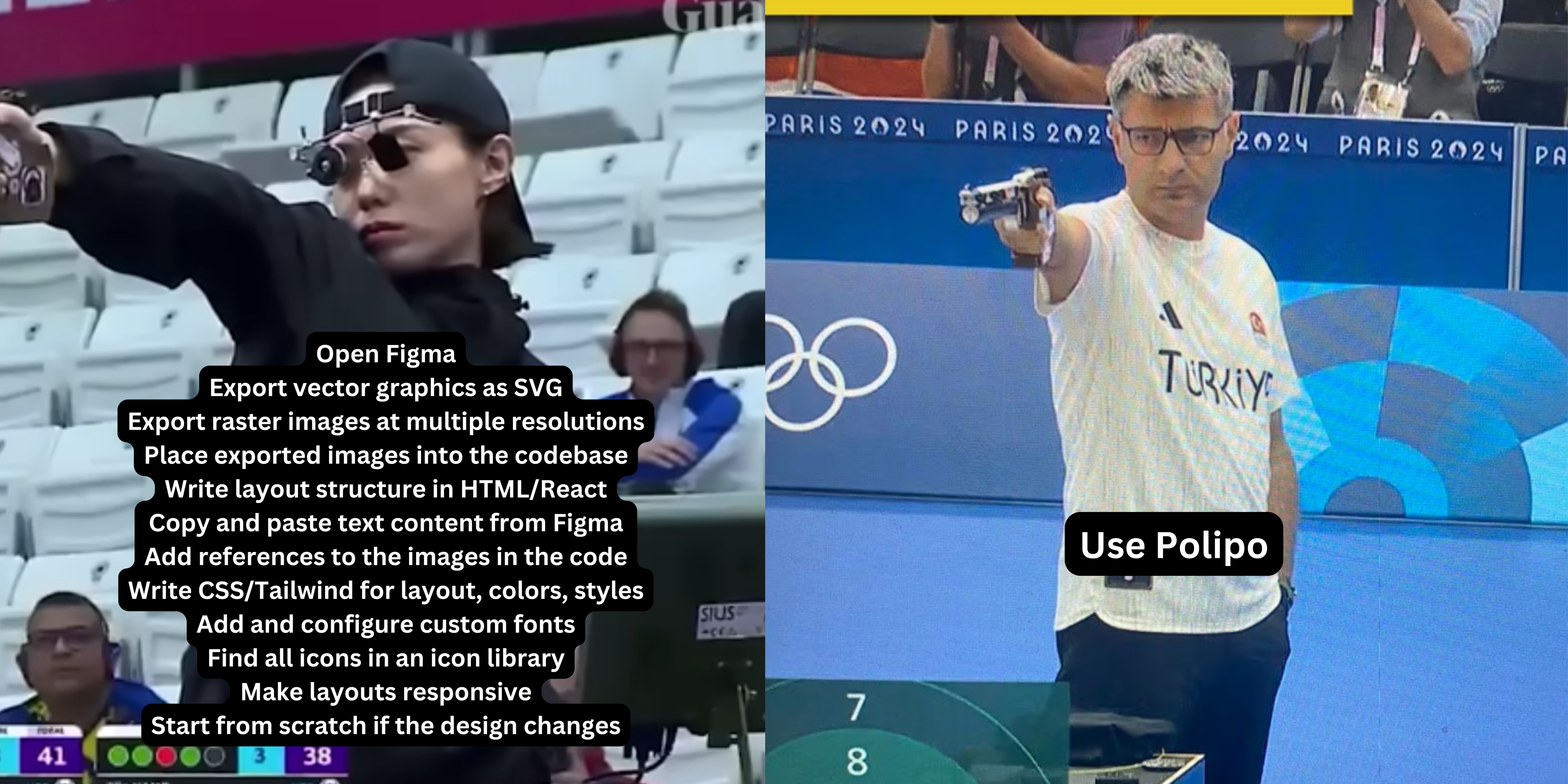
Without Polipo, developing a front-end based on a Figma design requires many low-ROI tasks:
- creating the layout structure in HTML/React,
- copying and pasting static text from Figma,
- adding CSS/Tailwind/etc. code for the layout, colors, styles, etc.,
- exporting vector graphics from Figma as SVG,
- exporting raster images from Figma (at multiple resolutions),
- placing the image files in the codebase, and add reference to them in the right places,
- configuring custom fonts in CSS,
- many more...
With Polipo, none of the above tasks is required. The developers can now focus on more important tasks:
- implementing navigation across pages,
- fetching data and attaching it to the layout,
- adding business logic and interactions.
For a typical front-end project, Polipo can save 50% or more of the development time.
Why not use a code generator?
In short: to keep a single source of truth for your UI.
A code generator duplicates your layouts from Figma as code. The code and the Figma file can be later modified, independently from each other. This makes it much harder to carry over changes from Figma to the code and viceversa.
With Polipo, no duplication occurs. The visual design of the UI lives in Figma, and the functionality lives in the codebase. Without duplication, it's possible to carry over changes from Figma to the live application much more easily, even in real time.
Would you like to try it out?
Start from here.