
While searching for what is the best tool to design and implement software, there is a wide series of ways to bring design to life.
Some of them prioritize streamlining the design phase introducing code components (such as MUI), while the majority look into ways to render UIs in code from a visual editor.
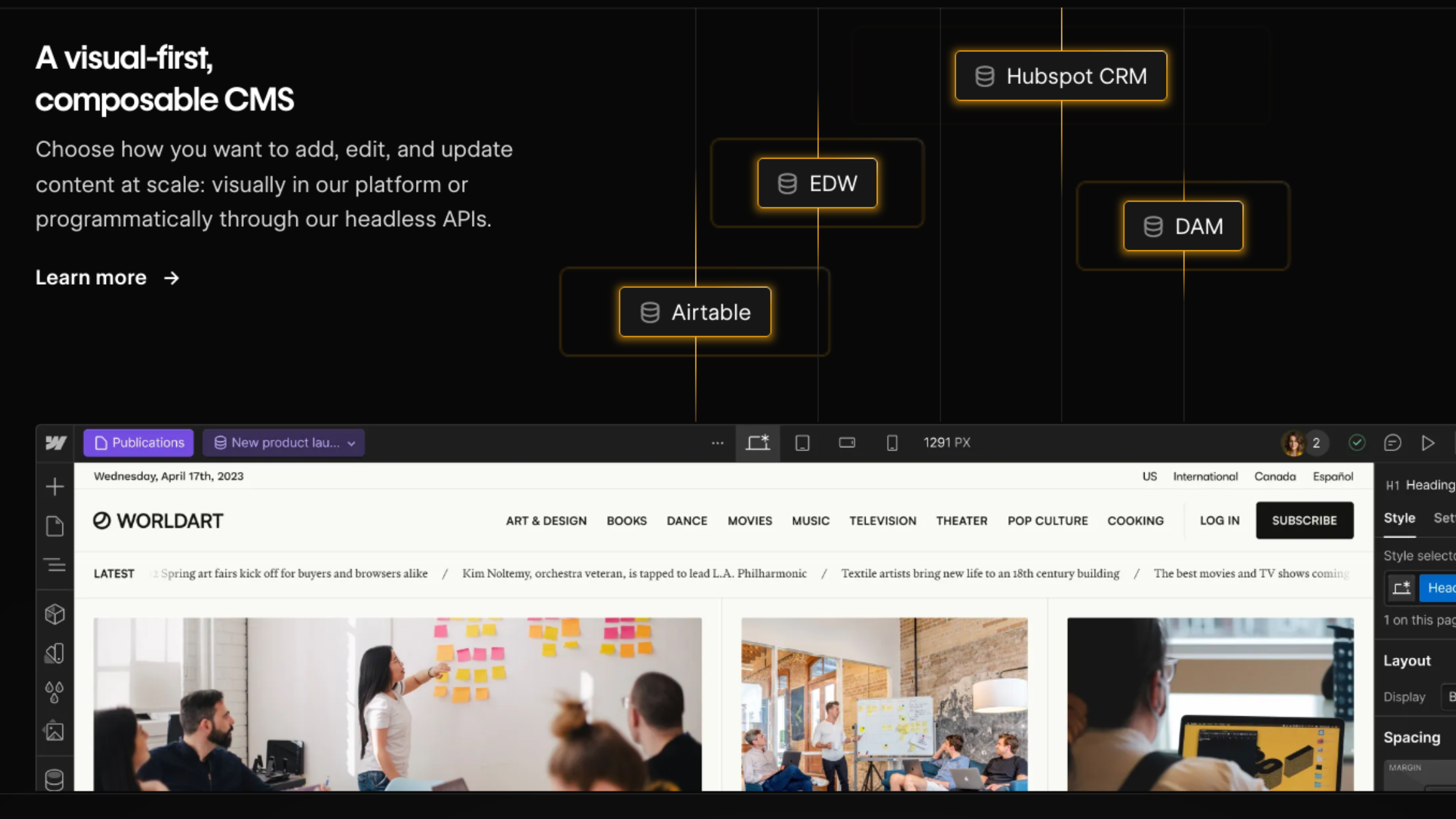
How Webflow Works

Webflow started as a no-code platform specialized in building websites.
To do so it gave access to its own visual editor with the promise of servicing the creation of websites from A to Z for the man of the street.
Two years ago they launched their own Figma plugin to bring Figma to Webflow (only in one direction).
Both on Youtube and Reddit the feedback is not entirely negative but highlights the limitation of the plugin when working on more complex than average website products.
What Framer Does

Framer offers a more sophisticated visual editor with a similar value proposition: building websites.
Over one year ago the last version of their Figma plugin launched, promising to bring Figma in the process.
The components on Figma do not translate into Framer components and according to a few users on Reddit, it seems to be easier to simply skip Figma.
Why Polipo?

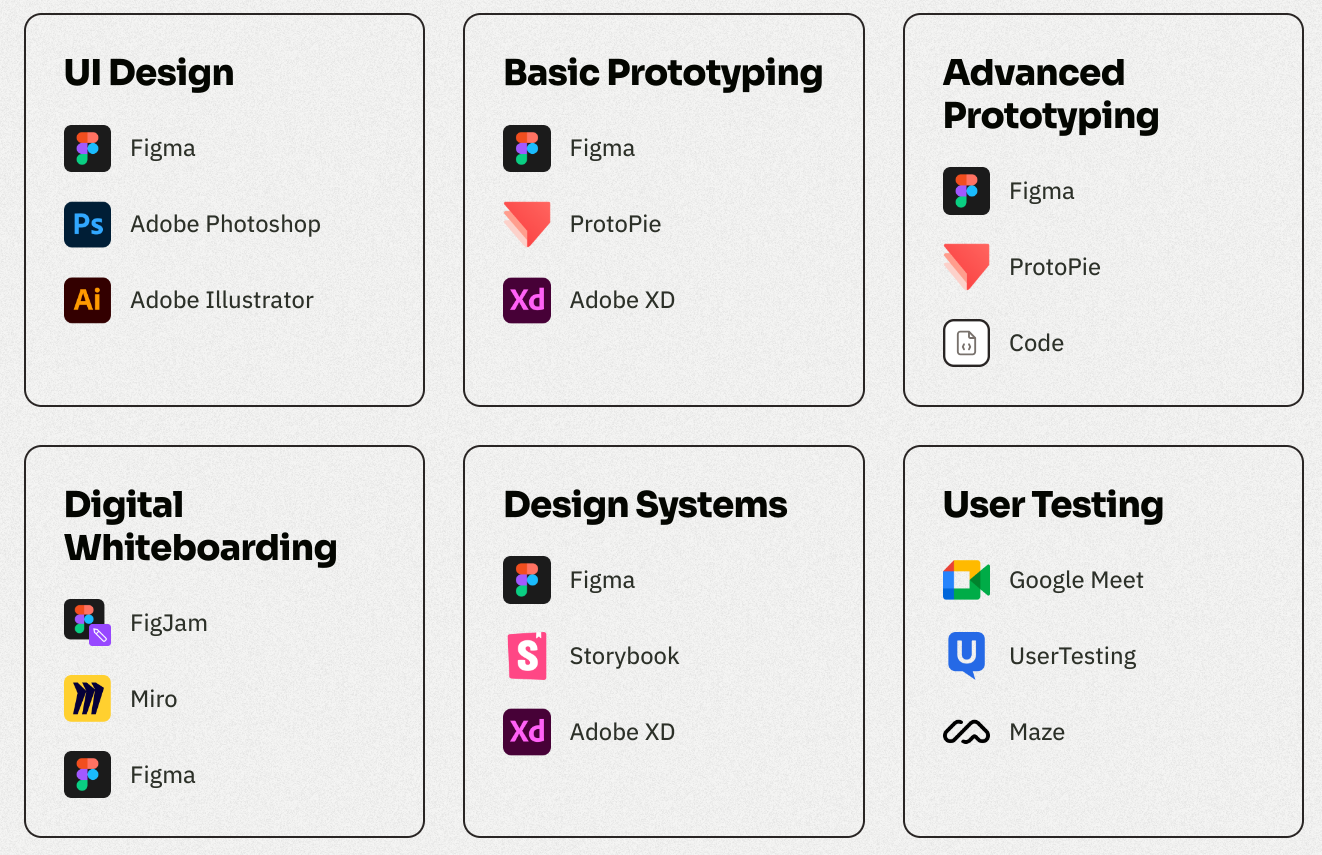
2023 UX Tools Survey showed that Figma is one of the main tool in the life of UX/UI designers (ranging from prototyping to whiteboarding, particularly with FigJam).
Figma estimates that 75% of the world population of designers is using Figma to bring to life software products (web, mobile, desktop apps).
And the general trend says that every other solution on the market must integrate with Figma at some point.
So, why not to use Figma as the UI of a real app?
Polipo is a developer's tool that enables using any Figma design as the live, synchronized UI of a real application (written in React, Vue, Next.js and soon Angular).
Without extracting code from Figma.
It means empowering team to create full-fledged software products (e.g. internal apps, dashboards, reporting apps etc.) adding interactivity to designs coming from Figma.
Sounds cool?
Start from here.