
Building a front-end app mostly feels like you have a list of never-ending repetitive tasks. You’ve got to create layouts, copy text, export images, add styles, and the list goes on and on and on and … you get it.
To help speed things up, code generators came along. They promised to automatically turn design files into code, saving time and effort. But the truth is, they just create more problems than they solve.
That’s where Polipo steps in.

What’s the Deal with Code Generators?
Code generators take your design from Figma and turn it into code. I know it sounds great. But there’s a big catch - they create two versions of your design. One version lives in Figma, and the other one is in the code. This can get messy real fast.
Picture this: you make a small tweak in Figma, like changing a color or moving a button. With a code generator, you have to make sure that change also happens in the code. If it doesn’t update automatically, you’re stuck going back to manually fix the code or running the generator again. This can lead to all sorts of new mistakes and errors.
Instead of saving time, you end up wasting even more of it.
Polipo is Here
Polipo does things pretty differently.
Instead of generating code and creating two separate versions of your design, Polipo lets you use your Figma designs directly in your React app. So, your Figma file remains the one and only source of truth for your UI.
With Polipo, you don’t have to worry about constantly updating two different versions of your design. Any change you make in Figma shows up in your app, just like that. It means fewer mistakes, less back-and-forth, and a much smoother process overall.
You no longer need to juggle multiple files – just design and build, the way it should be.
Instant Updates and Easier Teamwork
One of the most annoying things about code generators is that they don’t update in real time. You make a change in Figma, but it doesn’t show up in your app until you run the tool again. So, every little tweak turns into a pretty tedious or even stressful process.
Polipo gets rid of code duplication altogether.
Any changes you make in Figma can instantly be seen in your app. This is super handy when you’re working on a fast-moving project where you need a lot of speed and quick feedback.
Designers and developers can actually work together without worrying about syncing changes between different files.

Bye bye, Technical Debt👋🏾
If you’ve been coding for a while, you’ve probably heard of technical debt. It’s the extra work that piles up because of quick fixes or shortcuts. Code generators are notorious for creating technical debt because they usually spit out messy, unoptimized code. Over time, this can make your codebase a nightmare to maintain or expand.
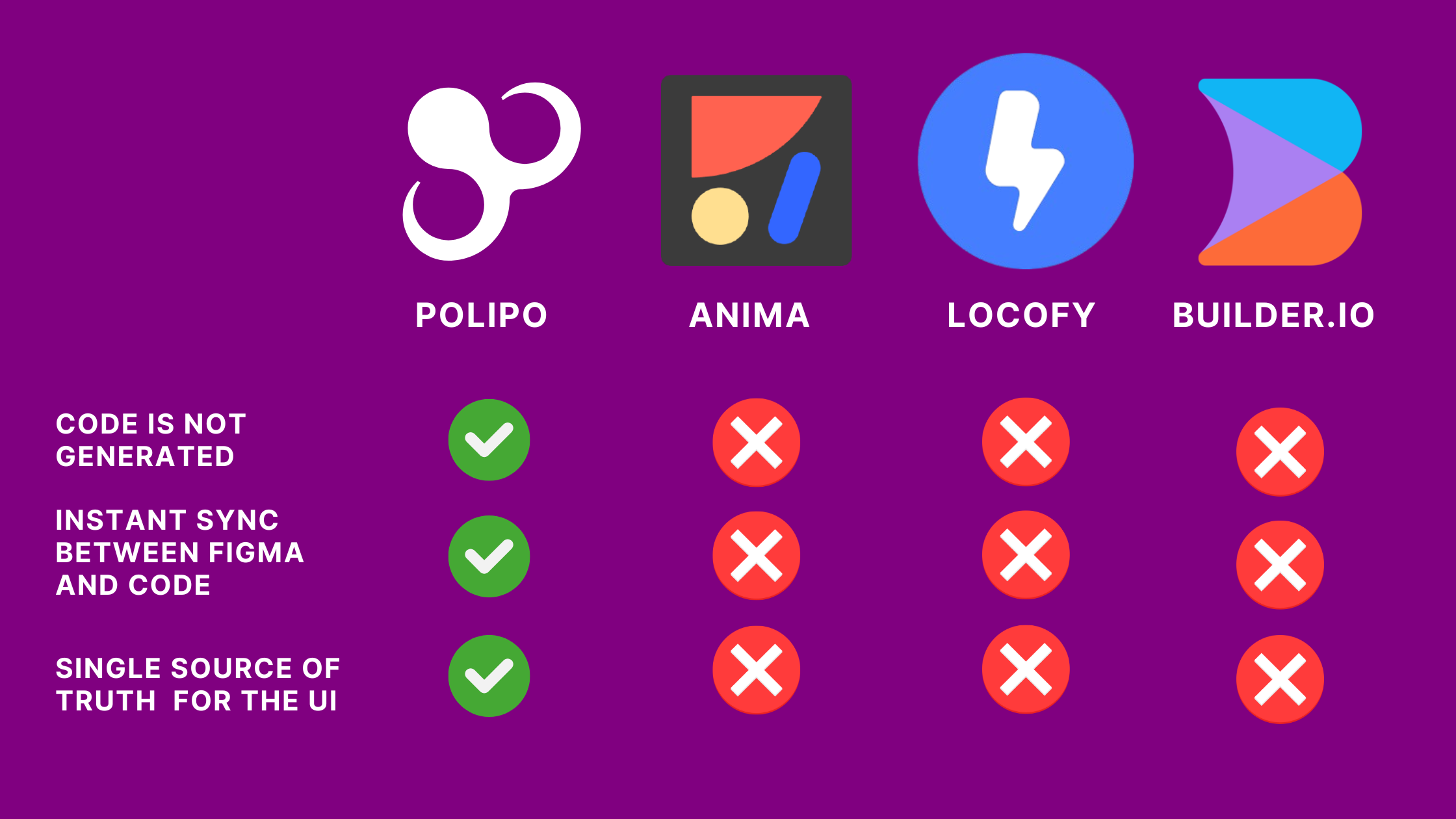
Polipo avoids this problem because it doesn’t generate code at all. Developers can focus on writing clean, efficient code for the parts that really matter, like adding new features or creating complex functionality; without having to deal with messy, machine-generated code that requires endless clean-up.
Focus on What Matters
Polipo frees developers from all the low-value tasks that eat up so much time. Normally, you’d be stuck doing things like creating layout structures in HTML, copying and pasting text from Figma, exporting images, and setting up fonts. These things need to be done, but they don’t exactly move the needle when it comes to creating an awesome app.
With Polipo, all of that busywork disappears. Developers can spend their time on the good stuff – building features, creating interactions, and making sure everything works smoothly for users.
This can seriously speed up the development process, which means getting to market faster and reducing development cycles.
The Future of Building Front-Ends
Why exactly are code generators starting to feel old-school?
It’s pretty simple. They create extra work, add technical debt, and don’t let you make changes in real time. Polipo, on the other hand, keeps everything in one place, so your design and code are always in sync.
Because developers can now use Figma designs directly in their apps, Polipo helps them save time, cut down on mistakes, and makes it way easier for designers and developers to work together.
It’s pretty much a smarter, more efficient way to build front-end apps without all the headaches that come with code generators.
Would you like to try it?
Start here.